- Актуальная программа и навыки, которые нужны работодателям
- 7 тренировочных проектов в портфолио + проект от Яндекса
- По расписанию только воркшопы с наставниками, остальное — в своём темпе
- Полезные знакомства и наставничество от опытных тестировщиков из крупных компаний
- Помощь с поиском работы до 7 месяцев после курса
- Сертификат о завершении курса
Тестировщики нужны всем компаниям, которые создают IT‑продукты
Ведь именно они проверяют, что приложение работает так, как надо
Если не так, тестировщик фиксирует ошибку и передаёт её на исправление в отдел разработки

Это востребованная профессия: на hh.ru 7 000+ вакансий для инженеров по тестированию
- Предложений будет ещё больше: спрос только растёт, и компании нанимают тестировщиков и в штат, и на фриланс
- 40% из тех, кто уже прошёл курс, работают удалённо — при поиске работы сможете сами выбрать формат, который вам подходит
- Много вариантов для карьерного развития: можно расти в тестировании, стать QA‑автоматизатором или уйти в разработку
Освоите навыки тестирования с нуля за 5 месяцев
Должность
Инженер по тестированию, специалист по тестированию, тестировщик, QA-engineer
Получите мощный набор навыков и инструментов
Всё это вы освоите онлайн на нашем курсе — даже если у вас нет технического образования и опыта в IT
DevTools
Charles
Figma
Git
Android Studio
Postman
Python
JSON/XML
XML/XSD
Apidoc/Swagger
SQL
Cygwin/Terminal
Научитесь применять нейросети так, чтобы они работали вместе с вами, а не вместо вас
ИИ будет усиливать ваши навыки, а вы — критически оценивать его решения
Ещё нейросети сделают ваше резюме заметнее: 73% работодателей поддерживают внедрение ИИ в рабочие процессы, а больше половины — обращают внимание на такие умения при найме

Регулярно обновляем программу, чтобы вы проходили только актуальное
Составили программу по модели 4C/ID: будете проходить только то, что нужно для решения настоящих задач тестировщика
Самостоятельная работа в тренажёре・4 темы・~3 часа
Бесплатно
Основы тестирования
1 модуль — бесплатно, чтобы вы попробовали себя в роли специалиста по тестированию и поняли, хотите ли развиваться в сфере QA. А после бесплатной части выберете подходящий формат курса: базовый или расширенный.
1
3 темы・1 проект・3 недели
Регрессионное тестирование и ретест багов в веб‑приложениях
2
5 тем・1 проект・3 недели
Тестирование фичи: от тест‑анализа до баг‑репорта
3
6 тем・1 проект・3 недели
Расширенное тестирование веб-приложений
4
6 тем・1 проект・3 недели
Тестирование мобильных приложений
5
8 тем・1 проект・3 недели
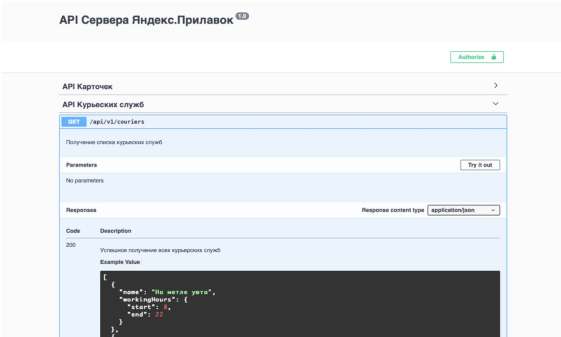
Тестирование API
6
5 тем・1 проект・3 недели
Основы базы данных
7
Самостоятельно・3 недели
Итоговый проект
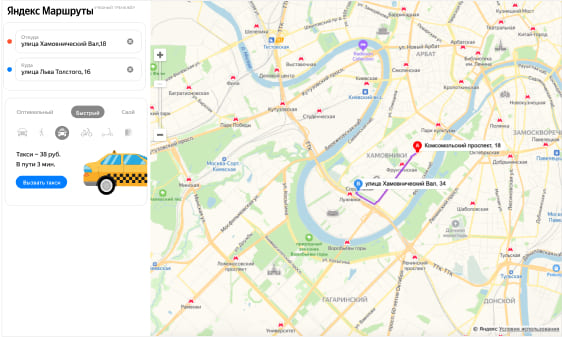
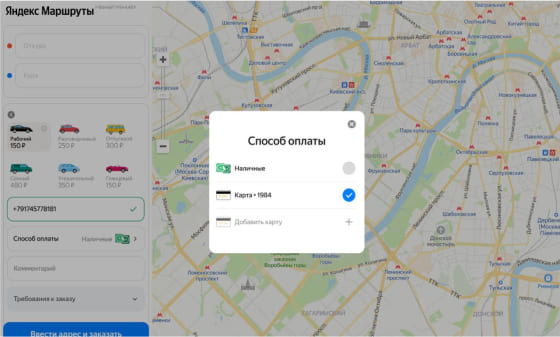
Протестируете веб- и мобильную версию, а также API приложения Яндекс Самокат: спроектируете и выполните проверки, оформите баг-репорты.
8
Самостоятельная работа в тренажёре・5 тем・В любое время
Дополнительный модуль: разработка автотестов API на Python
9
Самостоятельная работа в тренажёре・9 тем・В любое время
Дополнительный модуль: основы разработки пользовательских интерфейсов приложений
10
Самостоятельная работа в тренажёре・5 тем・В любое время
Дополнительный модуль: продвинутый SQL для аналитики данных и работы с базами данных
Карьерный центр・1 месяц
Карьерный трек: подготовка к трудоустройству
Составите резюме, которое привлечёт внимание рекрутеров, и напишете сопроводительное письмо для откликов на вакансии. Узнаете, как правильно оформлять портфолио, и построите стратегию поиска работы.
Обратите внимание: если курс оплачивает ваш работодатель, у вас не будет карьерного трека.
Обратите внимание: если курс оплачивает ваш работодатель, у вас не будет карьерного трека.
Карьерный центр・До 6 месяцев
Карьерный трек: акселерация
Акселерация — активный поиск работы с поддержкой HR‑экспертов. Будете откликаться на вакансии, делать тестовые и ходить на собеседования, а мы вас дистанционно поддержим. Например, расскажем, какие ошибки бывают в общении с работодателем и как их избежать. Акселерация может продолжаться до 6 месяцев — обычно этого достаточно, чтобы получить первую работу в IT.
С наставником・2–3 в каждом спринте
Вебинары для разбора сложных тем, воркшопы
Дополнительно
Нейросети для тестировщика
Узнаете, как и зачем использовать нейросети в вашей профессии. Освоите техники работы с разными AI‑инструментами, сможете формулировать эффективные промпты и критически оценивать результаты.
10 проектов・+5 тем・+6 проектов・+5 месяцев
Расширенный курс «Инженер по тестированию»
У этого курса есть расширенный формат: стоит дороже, но включает в себя больше тем и проектов — чтобы усилить портфолио и повысить шансы на быстрое трудоустройство.
15 проектов・9 месяцев
Курс «Инженер по тестированию: от новичка до автоматизатора»
Для тех, кто хочет освоить не только ручное, но и автоматизированное тестирование на языке Java или Python. Можно будет искать работу сразу по 2 специальностям: ручной тестировщик и автоматизатор. А ещё сможете претендовать на более высокую зарплату.
Получите сертификат о завершении курса

Очень много практики
Соберёте солидное портфолио: в базовом курсе сделаете 7 проектов, а в расширенном — 9
Они похожи на реальные задачи, которые выполняют начинающие тестировщики в первые полгода — с работой в команде разработки, сроками и обратной связью от руководителя
Проекты от настоящих заказчиков и хакатоны, чтобы получить реальный опыт
В Мастерской Практикума сможете поучаствовать в реальных проектах, почувствовать себя частью команды разработки и наладить полезные связи

Наставники.про
Участники курса по веб‑разработке сделали для организации новый сайт с админкой, а участники курса по тестированию проверили, что всё работает

ProCharity
Участники курса по Python‑разработке сделали телеграм‑бота, а участники курса по тестированию проверили его функциональность

Любимовка
Участники курса по веб‑разработке обновили сайт и создали полноценную библиотеку пьес фестиваля, а участники‑тестировщики проверили всё на ошибки
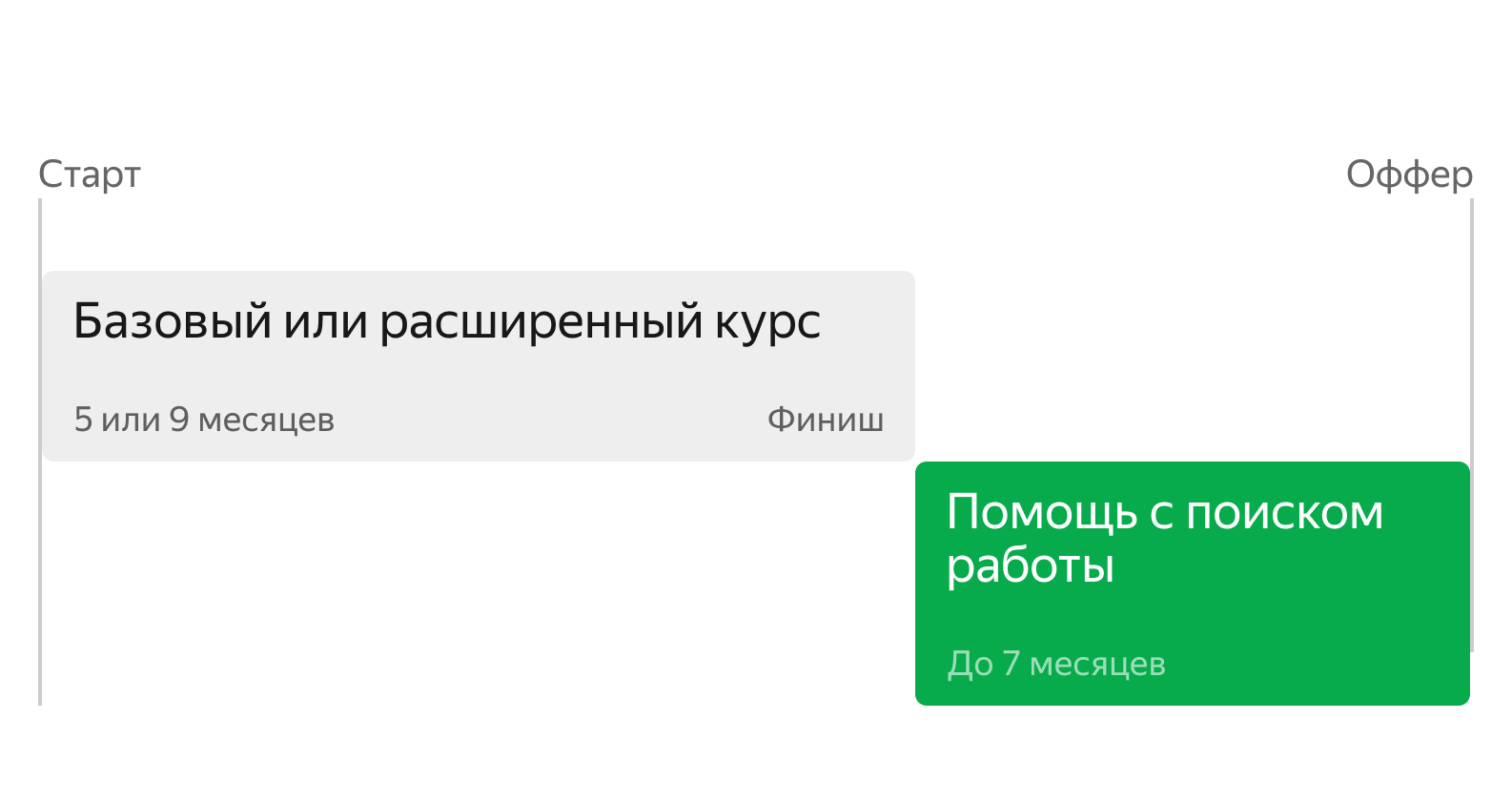
Ещё 7 месяцев после курса бесплатно помогаем с поиском работы — для этого у нас целый карьерный центр
Готовим к выходу на рынок IT и поддерживаем, когда начинаете общаться с работодателями

Резюме и сопроводительные письма
Изучаем ваш опыт и объясняем, как выделяться среди других кандидатов
Пробные собеседования
Проводим и технические собеседования с нанимающими специалистами, и интервью с рекрутерами
Вакансии специально для джуниор‑специалистов
Предлагаем вакансии, которые отвечают навыкам новичков, — на платформе Карьера от Яндекс Практикума
10 000+ пользователей Практикума уже нашли новую работу
90% трудоустроились в первые полгода
Это данные исследования ВШЭ — они основаны на опыте пользователей Яндекс Практикума на российском рынке труда

Как устроен курс
Никаких давно снятых видео и длинных лекций
Будете осваивать теорию на интерактивной платформе — когда и где удобно. Главное — укладываться в дедлайны по проектам.
По расписанию только воркшопы с наставниками, остальное — в своём темпе
Опытные тестировщики разбирают сложные кейсы и отвечают на ваши вопросы на онлайн‑встречах. Если не успеваете, можно смотреть в записи.
Курсы Практикума похожи на реальную работу
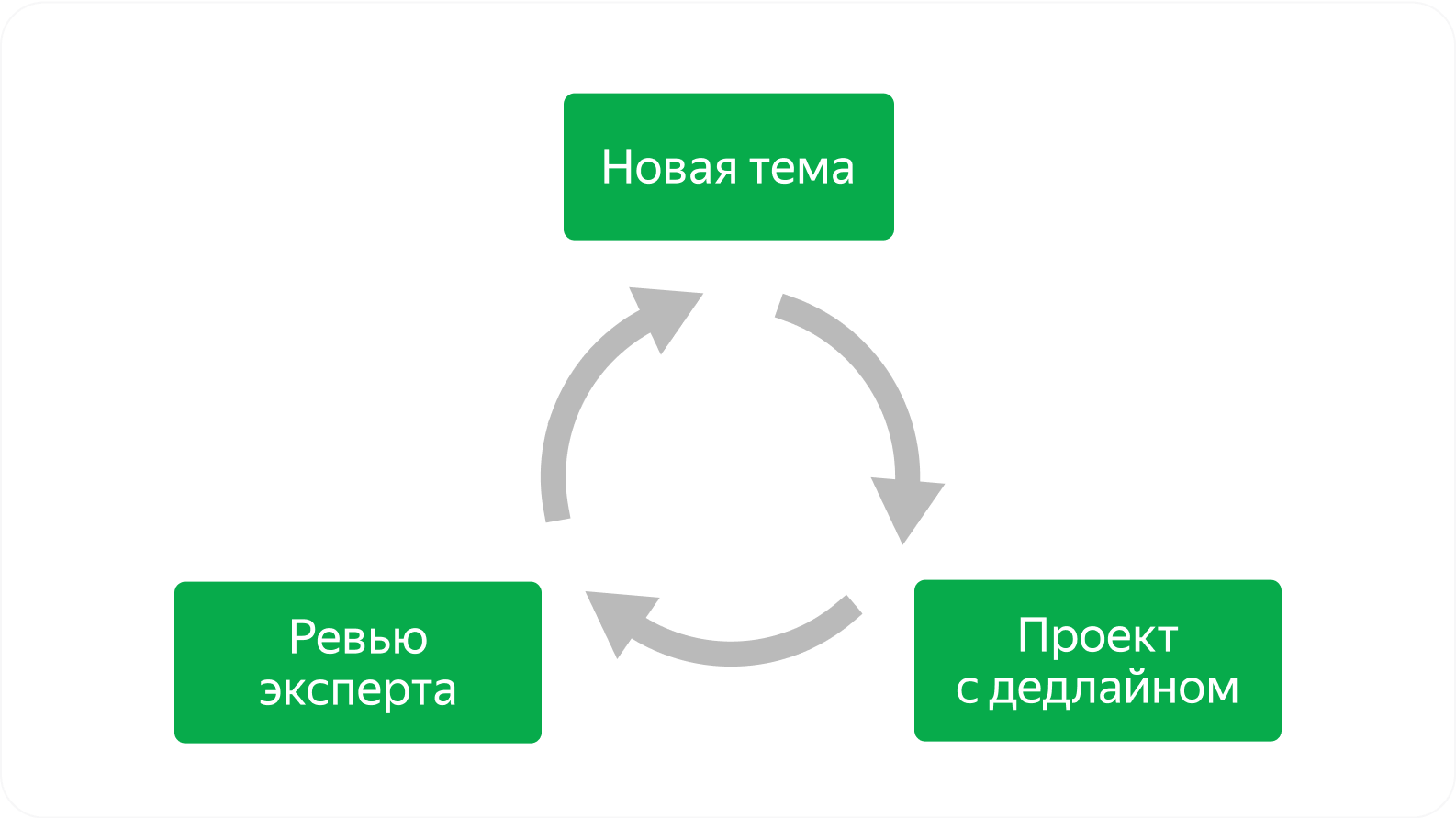
Программа поделена на спринты — отрезки по 2–3 недели, за которые вы проходите тему и делаете проект. Потом отправляете его на ревью, а опытный специалист по тестированию проверяет и комментирует. И тот же цикл дальше, пока не дойдёте до конца.

Будете проходить курс сами, но не в одиночестве — вас поддержит заботливая команда Практикума
Купить курс — дело серьёзное, поэтому помогаем сэкономить
Оплата курса целиком с выгодой до 20%
Когда решитесь на покупку, увидите итоговую стоимость — она зависит от способа оплаты: целиком или по частям.
Возврат денег за остаток курса, если передумаете
Нужно будет оплатить только время со старта вашей первой когорты. Подробнее об условиях — в 7 пункте оферты.
Почитать оферту
Почитать оферту
Если у вас есть вопросы, оставьте заявку — мы позвоним
Отвечаем на вопросы
Подойдёт ли мне этот курс?
Можно ли освоить все необходимые навыки за 5 месяцев?
Каким требованиям нужно соответствовать?
Кто будет помогать мне проходить курс?
Как и когда я буду проходить курс?
Смогу ли я найти работу после курса?
А если я хочу работать в Яндексе?
Вы поможете мне найти работу?
Получу ли я какой-то документ после курса?
Если не понравится, я могу вернуть деньги?
Нужно ли иметь техническое образование, чтобы проходить курс?
Как можно оплатить?
В какой валюте можно оплатить курс?
Давайте поможем
Мы работаем с 09:00 до 18:00 по минскому времени и связываемся в течение одного дня. Если оставите заявку сейчас, то перезвоним уже в рабочее время.



.png?etag=8b36cf5b02d0471c5bfd997d5bb45b61)